敬請期待網站範本

適用於:
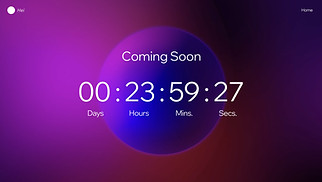
Small businesses, creative professionals and website designers
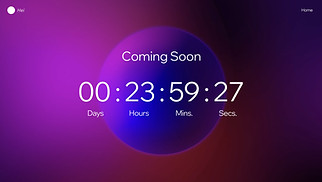
說明:
Are you counting the seconds until your website goes live? Build anticipation with this vivid, glowing landing page. Display the exact time left until launch with our Countdown Clock app, and let visitors subscribe for email updates. Click "Edit" to get started.

適用於:
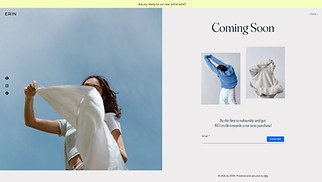
Businesses, professionals and website designers
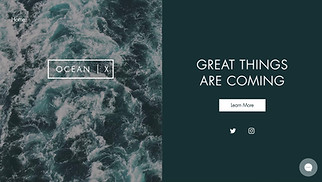
說明:
Let people know that good things are on the way with a landing page that balances simplicity and style. Share links to your social media accounts and invite potential customers to learn more by submitting their email addresses through the built-in signup form. Click "Edit" to start creating your new site.

適用於:
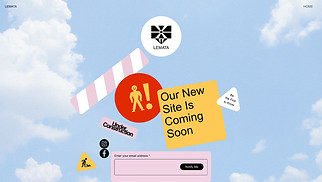
Businesses, professionals and website designers
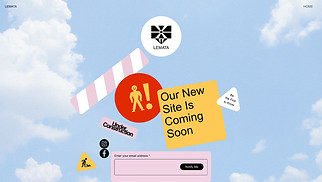
說明:
Take a fun, youthful approach to your upcoming website launch with this coming soon template. The video background and animations add a playful touch, while the built-in subscribe form and social links encourage site visitors to stay in the know about what's to come. Click "Edit" to make it your own.

適用於:
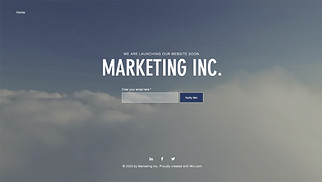
Startups, tech companies and businesses
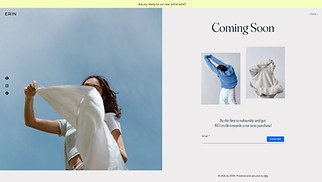
說明:
Are you about to launch a new site for your business? This sleek yet simple landing page is an ideal way to connect with future partners and customers. The built-in subscribe form allows you to easily collect their email addresses so you can announce your launch and send updates. Click “Edit” to get started.

適用於:
Businesses, professionals and website designers
說明:
Grab the attention of potential customers or clients with this sleek, modern template that celebrates what's to come. The engaging design, complete with a built-in countdown and a subscribe form, has everything you need to build buzz around your launch. Click "Edit" to start making this design your own.